2018’in En İyi 33 JavaScript Kütüphanesi ve Frameworkü
JavaScript kütüphaneleri ve frameworkleri herhangi bir tasarımcı ya da geliştirici için son derece faydalı araçlardır. Bunları kullanarak web sitenize bazı ultra güçlü işlevler kazandırabilir veya tasarımınızı geliştirebilirsiniz. Böylelikle web sitenizin kullanıcı deneyimini de geliştirmiş olursunuz. Fakat bunları kullanabilmek adına başvurabileceğiniz sonsuz sayıda kaynak var. IHS olarak, web sitenizi bir sonraki seviyeye taşıyacağına inandığımız bu kaynaklardan en önemli 33 tanesini sizler için bir araya getirdik. İlk olarak frameworklerden başlayalım:
2018’in en iyi JavaScript frameworkleri:
Front-end app geliştirme ile ilgileniyorsanız bu frameworkü çok seveceksiniz. Aurelia; web, mobil ve masaüstü geliştirmesi için tasarlanmıştır. Çeşitli JavaScript modüllerinden oluşturulmuştur ve kolaylıkla uygulamalar tasarlamanıza/oluşturmanıza yardımcı olabilir.
Bir diğer favori uygulama geliştiricilerimizden olan Angular, iş hayatınızı kolaylaştırmak için oluşturulmuştur. Özellikle çok platformlu projeler üzerinde çalışıyorsanız bu frameworkün ne kadar hızlı ve ölçeklenebilir olduğunu görünce şaşıracaksınız. Bir sonraki projenize başlamak için Angular’ı tercih edebilirsiniz.
Ember, iddialı web uygulamaları oluşturmak için kullanabileceğiniz bir frameworktür. Oldukça geniş bir kullanıcı kitlesine sahip olan Ember’in ayrıca çok sevimli olan bir de maskotu var.
Bu JavaScript frameworkü size eğlenceli olduğu kadar basit de olan bir test etme yeteneği sunuyor. Node.js‘de ve tarayıcıda kolaylıkla çalışabiliyor. Mocha, kolaylıkla testler yapabilmenize ve sunduğu raporlar sayesinde olan biteni kolaylıkla takip edebilmenize olanak tanıyor.
Bu JavaScript frameworkü sayesinde kolaylıkla mükemmel kullanıcı arayüzleri oluşturabilirsiniz. HTML, CSS ya da JavaScript konusunda az çok fikriniz varsa hiç zorlanmadan hemen şimdi bu frameworkü kullanmaya başlayabilirsiniz. Kütüphaneleri ya da projeleri birbirleriyle eşleştirmek ve tek sayfalık uygulamaları güçlendirmek için harika bir seçenektir.
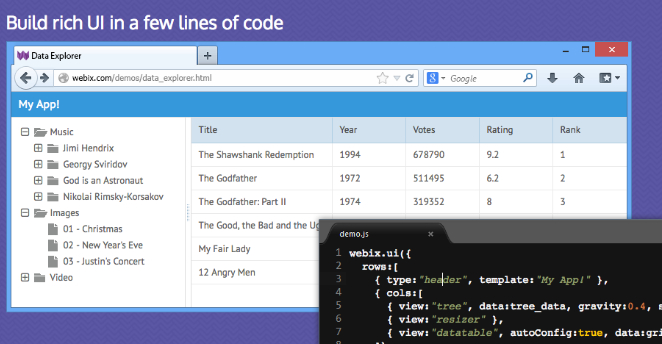
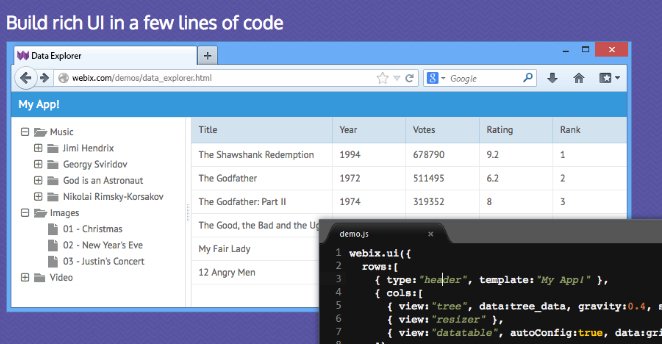
Kullanımı kolay bir diğer JavaScript frameworkü de Webix. Webix ile sadece birkaç satır kod yazarak zengin bir arayüze sahip olabilirsiniz. Öğrenme kolaylığı ve hafif boyutları sayesinde oldukça hızlı olan Webix işlerinizi hızlı bir şekilde halletmenizi sağlar.
2018’in en iyi JavaScript kütüphaneleri:
Algolia Places, formların otomatik olarak doldurulmasını sağlayan bir JavaScript kütüphanesidir ve adresler üzerine uzmanlaşmıştır. Hatta bir harita ekleyerek ilgili noktayı inanılmaz derecede kullanışlı bir hale getirebilirsiniz. Böylelikle kullanıcı deneyimi kesinlikle artacaktır.
Animasyon ve mikrointeraksyonlar bu günlerde çok popüler ve bu eklenti ile web sitenize biraz hareketlilik kazandırabilirsiniz. CSS, Individual Transforms, SVG, DOM öznitelikleri ve JavaScript Objects ile çalışılabiliyor olması kütüphaneyi mükemmel bir seçenek haline getiriyor.
Bu kütüphane yardımıyla web sayfalarınıza bazı sevimli animasyonlar ekleyebilirsiniz. Ziyaretçiler sayfaları aşağı kaydırdıkça belirirler. Fade efektlerinden statik çapa yerleşimlerine kadar birçok seçenek sunan bu kütüphane kullanıcıları meşgul eder ve web sitenizde keyifli bir şekilde daha fazla zaman geçirmelerini saplar.
Bu kütüphane ile tam ekran videolarınıza mükemmel arka planlar yapabilirsiniz. Bu arka planlar her ekran boyutunda iyi görünür ve arka planlar eklenirken gereken işlemleri inanılmaz bir şekilde basitleştirir. İyi bir örneğini incelemek için web sitelerini ziyaret edebilirsiniz.
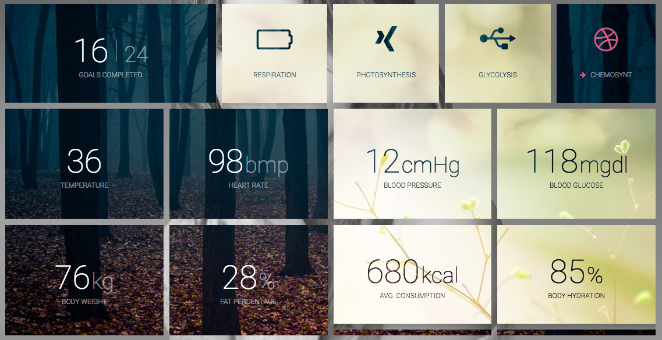
Chart.js, web sitenize güzel grafikler eklemenize olanak tanıyan bir JavaScript kütüphanesidir ve Tasarımcılar ile geliştiriciler için keyifli deneyimler sunar. Bu kütüphane ile çeşit çeşit grafikleri tercih edebilir ve hepsini tek bir projede kullanabilirsiniz. Ayrıca ilgili verileri daha da eğlenceli kılabilmenize olanak tanıyan çeşitli animasyon yeteneklerine de sahip.
Choreographer-js, CSS’i canlandırmak için kullanabileceğiniz basit bir JavaScript kütüphanesidir. Kullanım açısından oldukça kolaydır ve harika CSS animasyonları sunar. Renkli bir örneğini web siteleri üzerinden inceleyebilirsiniz.
Hiç yazı yazarken yazdığınız şeylerin kendiliğinden bir forma göre biçimlendirildiğini gördünüz mü? Telefon numaranızı düşünün; bir satıra 53******** olarak yazdığınız telefon numaranız satırda (53*) ***-**** şeklini alıyor. İşte Cleave.js’nin olayı da tam olarak bu. Bu basit kütüphane, formlar için harika kullanıcı deneyimleri ve tutarlı veriler sunuyor.
Verilere oldukça önem veren birisiyseniz bu JavaScript kitaplığı tam size göre. D3.js, belgeleri içeriklerinize göre işlemenize ve HTML, SVG ya da CSS aracılığıyla bu verileri hayata geçirmenize yardımcı olur. Örneğin bu kütüphane ile HTML tabloları ya da etkileşimli SVG grafikleri oluşturabilirsiniz. Web sitelerindeki öğretici yardımıyla nasıl çalıştığını görebilirsiniz.
Glimmer, UI bileşenleri ve DOM görselleştirmeleri için yardımcı olabilecek harika bir kütüphanedir. Ember CLI ile oluşturulmuştur ve ayrıca Git, Node.js, npm ve Yarn da kullanır.
Granim.js, web sitenizi renkli bir arka plan ile aydınlatmanızı sağlayan harika bir kütüphanedir. Granim.js, akışkan ve etkileşimli gradyanlar eklemenize olanak tanır. Tek başlarına, bir görüntünün tamamında ya da bir görüntünün arka planında olabilirler.
İlgi çekici görseller oluşturmak istiyorsanız mutlaka bu kütüphaneyi denemelisiniz. İlginç bir görsel deneyim sunacak olan bu kütüphanede CSS’ler ile birden fazla öğe için arka plan oluşturabilirsiniz. Web siteleri üzerinden yapabileceğiniz şeylerin örneklerini görebilirsiniz.
Omniscient, geliştiriciler için oluşturulmuş inanılmaz pratik bir kütüphanedir. Her ne kadar bir JavaScript kütüphanesi olsa da farklı projeler için de kullanılabilir. Web siteleri üzerinden yapabildiği şeylerin örneklerini görebilirsiniz.
Bir sonraki projenizde formlara yer vermeyi düşünüyorsanız kesinlikle Parsley’i de aklınızın bir köşesinde bulundurmalısınız. Ziyaretçileriniz, form doldurma konusunda uzmanlaşmış olan bu kütüphanenin yapabildiklerine bayılacak! Ayrıca bir diğer JavaScript kütüphanesi olan ve form verilerini koruyan Garlic‘le de harika bir şekilde çalışabiliyor.
Popper.js, web sitenize harika popperlar eklemenizi sağlayan harika bir JavaScript kütüphanesidir. Popper’ın tam olarak ne olduğunu düşünüyorsanız onları birer küçük düşünce balonu olarak düşünebilirsiniz. Bu kütüphane, ilgili popperların düzenlenmesi, öğelere yapıştırılması ve çeşitli ekranlarda sorunsuz çalışabilmesi için kullanılabilir.
Premonish, ziyaretçilerin fare hareketlerini takip eder ve hangi öğeyle etkileşime geçeceğini öngörür. Bu ilginç JavaScript kitaplığı, ilginç animasyonlar sunar ve kesinlikle CTA’larınızın daha fazla göze çarpmasını sağlar.
Muhtemelen bu kütüphaneyi daha önce duymuşsunuzdur. Ama bu bahsetmeyeceğimiz anlamına gelmiyor. Bu kütüphane kullanıcı arayüzleri oluşturmanıza olanak tanır. Bir arayüzün müşteri deneyimi için ne kadar önemli olduğunu artık hepimiz biliyoruz, bu yüzden React’i kullanmamak için hiçbir sebep yok.
Slick, tüm karusel ihtiyaçlarınızı çözmeniz için oluşturulmuş harika bir kütüphanedir. Oldukça duyarlı olan Slick, çok fazla seçenek sunar ve tüm mobil cihazlarda hızlı bir şekilde çalışır. Hatta Slick ile 2 farklı karuseli bile birbirleriyle senkronize edebilirsiniz.
JavaScript ile veriler üzerinde çalışıyorsanız bu kütüphaneyi kesinlikle seveceksiniz. JavaScript’in veri tabanına benzer işlevler sunan TaffyDB, özellikle ağır veri siteleri için çok faydalı olabilir.
Oldukça basit bir yapısı olan TweenJS ile HTML ve JavaScript’i birbirlerine dönüştürebilir ve animasyonlar yapabilirsiniz. Ayrıca gerçekten kullanıcılarınız için eğlenceli etkileşimler yaratabilir. Bir örneğini görebilmek için buraya tıklayınız.
Three.js, 3D tasarımlarla uğraşan herkes için gerçekten eğlenceli bir JavaScript kütüphanesidir. Bu kütüphane ile gerçekten şaşırtıcı projeler yaratabilirsiniz. Telefonunuzda kâğıt uçaklar attığınız Paper Planes web sitesini hatırlayın. Bu site Three.js ile hayata geçirildi. Daha çeşitli projeleri görebilmek için buraya tıklayın.
JavaScript’in stringleriyle çalışmak bazen gerçekten çok zor olabilir. Bu gibi durumlarda Voca JavaScript kütüphanesi devreye girer ve bunları kolaylıkla değiştirmenize olanak tanır. Ayrıca kırpma, kesme gibi birçok çeşitli işlevi de sunar. Ayrıca kütüphane, dilerseniz tüm kütüphaneyi ya da dilerseniz sadece belirli bireysel fonksiyonları yüklemenize olanak tanıyan bir modüler tasarıma sahip.
2018’in en iyi diğer JavaScript araç ve eklentileri:
Yeni nesil JavaScript kullanmak için hazır mısınız? İlk bakmanız gereken Babel. Babel, basit bir JavaScript derleyicisidir ve sözdizim transformatörleri sayesinde JavaScript’in son sürümü ile çalışır. Böylelikle tarayıcı desteğine gerek kalmadan kullanabilirsiniz.
Özellikle JavaSvript ve JSX için oluşturulmuş olan bu eklenti ile kodunuzdaki hataları bulabilirsiniz. Bu eklentiyi kullanarak komut satırlarınızdaki sözdizim hatalarını ve stil sorunlarını kolaylıkla bulabilir ve kendinize büyük bir zaman tasarrufu sağlayabilirsiniz.
Kullanıcılara bazı bilgileri vermeniz gerekiyor ve bazen de onlardan bazı bilgileri almanız gerekiyor. Bunun için kullanabileceğiniz en iyi seçeneklerden bir tanesi pop-uplardır. Oldukça basit bir jQuery eklentisi olan iziModal ile bunlardan bir tanesini kolaylıkla yapabilirsiniz. Çeşitli model türleri ve gelişmiş özelleştirme yeteneğiyle bu esnek eklenti kesinlikle size yardımcı olacaktır.
JavaScript üzerinde çalışırken projelerinizi en hızlı şekilde oluşturmanın yolu Meteor’dan geçer. Bünyesinde var olan bir JavaScript yığınıyla daha az kod kullanarak daha fazlasını yapabilmenizi sağlar ve zaman tasarrufu kazandırır. Ayrıca diğer JavaScript frameworkleri ile kolaylıkla entegre olabiliyorken aynı zamanda masaüstü ve mobil cihazlarla harika bir şekilde çalışabilir.
Bu JavaScript eklentisi bir HTML öğesinin içinden bir metni kırpmanıza olanak tanır. Ayarlanabilir maksimum boyut seçeneğiyle birlikte gelen Shave, metni sığdırabilmek için biraz kırpar. Ayrıca en iyi yanı ise orijinal metni kaybetmeden sizin için saklıyor olması.
JavaScript modüllerinizi bir araya getirmek ve derlemek için bir yol arıyorsanız işte karşınızda Webpack. Bu eklenti modern JavaScript uygulamalarınızı ve modüllerinizi alır ve bunları basit bir şekilde paketleyerek temiz kalmalarını sağlar.












































0 Yorumlar